What Makes a Good Mobile Site?
Η έρευνα πραγματοποιήθηκε μέσω προσωπικών συνεντεύξεων – sessions με συμμετοχή τόσο χρηστών iOS όσο και Android. Οι συμμετέχοντες απαντούσαν σε ερωτήσεις των ερευνητών καθώς περιηγούνταν στα mobile sites μέσα από τα κινητά τους καθώς εκτελούσαν τις ενέργειες-στόχους που είχαν τεθεί από την έρευνα όπως ολοκλήρωση μιας αγοράς ή ολοκλήρωση μιας κράτησης.Η έρευνα αποκάλυψε τις βασικότερες αρχές σχεδιασμού ενός mobile website, τις οποίες ομαδοποίησε σε 5 ευρύτερες κατηγορίες χαρακτηριστικών.
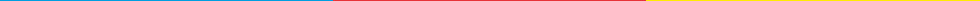
1.Αρχική σελίδα & περιήγηση
- Call to action buttons. Βάλτε τα στο επίκεντρο. Αφήστε τα δευτερεύοντα tasks εμφανή αλλά πιο χαμηλά ή σε menu ή “below the fold” (σε σημεία που θα εμφανιστούν μετά το scroll down).


- Προτιμήστε σύντομα menu. Οι χρήστες κινητών δεν έχουν την υπομονή να δουν ατελείωτες λίστες και menu για να βρουν αυτό που ψάχνουν.
- Διευκολύνετε το χρήστη να επιστρέψει στην αρχική σελίδα. Οι χρήστες είναι συνηθισμένοι να επιστρέφουν στην αρχική σελίδα πατώντας το logo στην πάνω αριστερή γωνία της οθόνης.
- Μην αφήνετε τις ενέργειες προώθησης να υπερκαλύπτουν το χώρο και να “κλέβουν την παράσταση”. Full page προβολές που κρύβουν το περιεχόμενο μιας σελίδας δυσχεραίνουν την περιήγηση του χρήστη και πολλές φορές αξιολογούνται αρνητικά στο search ranking τους.


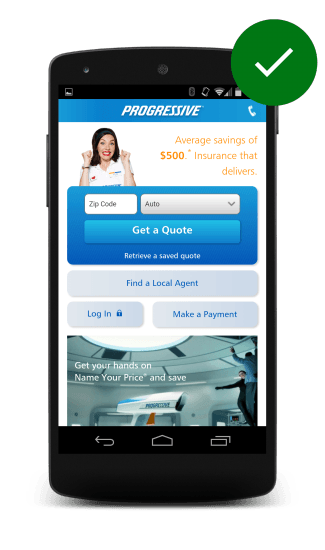
2.Αναζήτηση στο site
- Διατηρήστε την αναζήτηση σε εμφανές σημείο και μην την κρύψετε σε κάποιο menu.


- Φροντίστε να “φέρνετε” σχετικά αποτελέσματα στην αναζήτηση. Σε αυτό επίσης βοηθούν τα auto-completing queries, η διόρθωση ορθογραφικών ή αναγραμματισμών και οι προτάσεις σχετικών προϊόντων.


- Χρησιμοποιήστε αποτελεσματικά φίλτρα και τοποθετήστε κοντά τα στο πλαίσιο αναζήτησης ώστε να είναι εμφανή στους χρήστες και να διευκολύνουν την περιήγηση τους.


- Χρησιμοποιήστε σχετικές ερωτήσεις & κατευθύνετε τους χρήστες ώστε να λάβουν καλύτερα αποτελέσματα αναζήτησης. Για website που έχουν ποικιλομορφία στα κοινά-στόχο τους φροντίστε να θέσετε ορισμένες ερωτήσεις κατά την αναζήτηση ώστε να φέρετε όσο το δυνατόν πιο σχετικά αποτελέσματα.

3.Commerce & μετατροπές
- Αφήστε τους χρήστες να περιηγηθούν προτού τους προτρέψετε να εγγραφούν στο website σας. Η δυνατότητα εγγραφής καλό είναι να δίνεται σαν επιλογή στους χρήστες αφού πρώτα έχουν την δυνατότητα να περιηγηθούν στη σελίδα.


- Δώστε τη δυνατότητα ολοκλήρωσης αγοράς χωρίς την υποχρεωτική εγγραφής στη σελίδα. Το λεγόμενο “Αγορά σαν επισκέπτης“
- Χρησιμοποιήστε click-to-call buttons. Δώστε τη δυνατότητα στους χρήστες να πραγματοποιήσουν άμεσα μια κλήση από το κινητό τους, απλά πατώντας πάνω στο νούμερο που θα τους εμφανιστεί.
- Διευκολύνετε τη διασύνδεση με άλλη συσκευή. Πολλές φορές ένας χρήστης ενώ έχει κάνει την αναζήτηση του μέσα από το κινητό του ίσως σκεφτεί να αγοράσει από τον υπολογιστή του. Δώστε του αυτή τη δυνατότητα.


4.Συμπλήρωση φόρμας πληροφοριών (Form entry)
- Βελτιώστε την καταχώρηση πληροφοριών. Γενικά όσα λιγότερα είναι τα πεδία που πρέπει να συμπληρώσει ο χρήστης τόσο το καλύτερο.
- Βάλτε ένα εμφανές ημερολόγιο (calendar) με εύκολη συμπλήρωση των ημερομηνιών (αφορά site κρατήσεων). Έτσι διευκολύνετε τους χρήστες από το να ανατρέχουν εξωτερικά σε ένα ημερολόγιο για να ορίσουν τις ημερομηνίες που θέλουν.
- Ελαχιστοποιήστε τα λάθη στη συμπλήρωση φόρμας, επισημαίνοντας τα στους χρήστες. Χρησιμοποιήστε real-time validation επικύρωση, καθώς και τις κατάλληλες ετικέτες για μεγαλύτερη διευκόλυνση των χρηστών.
- Σχεδιάστε αποτελεσματικά τις φόρμες σας. Αξιοποιήστε το autofill και διατηρήστε πληροφορίες που ήδη έχετε.


5.Ευχρηστία
- Βελτιστοποιήσετε το site σας για χρήση σε κινητή συσκευή. Χρησιμοποιήστε responsive layout ώστε το site σας να προσαρμόζεται ανάλογα τις δυνατότητες και τις διαστάσεις της συσκευής.
- Μην αναγκάζετε τους χρήστες να κάνουν pinch-to-zoom (να πιέζουν για μεγέθυνση). Sites που αναγκάζουν τους χρήστες να κάνουν scroll οριζόντια αποτυγχάνουν το Google Mobile-Friendly Test, το οποίο λειτουργεί αρνητικά στο search ranking τους.
- Φροντίστε οι εικόνες των προϊόντων να είναι υψηλής ανάλυσης και να μπορούν να μεγενθυθούν.
- Πείτε στους χρήστες σας ποιος προσανατολισμός οθόνης λειτουργεί καλύτερα για το site σας (οριζόντιος ή κάθετος). Φροντίστε σε κάθε περίπτωση τα σημαντικά για εσάς calls-to-action να βρίσκονται σε εμφανές σημείο ανεξάρτητα προσανατολισμού.
- Διατηρήστε τους χρήστες σας σε ένα browser window. Αποφύγετε calls-to-action που ανοίγουν σε νέο παράθυρο και προσπαθήστε να διατηρήστε τους χρήστες στο site σας. Για παράδειγμα αν χρησιμοποιείτε κουπόνια ενσωματώστε τα στο site σας ώστε να μην χρειάζεται οι χρήστες να ανακατευθυνθούν σε άλλες σελίδες για να τα βρουν.


- Αποφύγετε το “full site” labeling. Όταν οι συμμετέχοντες της έρευνας συναντούσαν την επιλογή “full site” (desktop site) έναντι του “mobile site”, δημιουργούνταν η εντύπωση ότι το mobile site ήταν ελλιπές σε περιεχόμενο και επέλεγαν το full site.
- Φροντίστε να είστε σαφείς γιατί χρειάζεται ο χρήστης να σας δηλώσει την τοποθεσία του. Οι συμμετέχοντες της έρευνας δυσκολευόντουσαν στην αναζήτηση τους όταν ήθελαν να κάνουν κράτηση σε μια πόλη (διαφορετική από αυτή που βρίσκονταν την στιγμή της έρευνας). Προτιμήστε να αφήσετε το πεδίο της τοποθεσίας κενό και δώστε την δυνατότητα στους χρήστες να επιλέξουν.


Πηγή: developers.google.com
Website design & development από την Webtrails
Στην Webtrails αναλαμβάνουμε τον ολοκληρωμένο σχεδιασμό και την ανάπτυξη της ηλεκτρονικής παρουσίας της επιχείρησης σας είτε με τη μορφή marketing website είτε με τη μορφή ηλεκτρονικού καταστήματος (e-shop). Η διαδικασία ανάπτυξης της ηλεκτρονικής παρουσίας μιας επιχείρησης είναι πολυσύνθετη και απαιτεί την συμμετοχή ενός συνόλου εξειδικευμένων επαγγελματιών προκειμένου να έχουμε τα καλύτερα ποιοτικά αποτελέσματα.Στην Webtrails ακολουθούμε μια καλά καθορισμένη μεθοδολογία που αποδίδει άρτια αποτελέσματα.

Δίνουμε έμφαση στο Personalized information design και στο Personalized UI design λαμβάνοντας τα ως μέρος ενός ευρύτερου UX design. Αναλαμβάνουμε τον εικαστικό σχεδιασμό του e-shop ή website σας ακολουθώντας πάντα της αρχές του responsive design. Η υλοποίηση γίνεται με τη χρήση των πιο σύγχρονων εργαλείων και μεθόδων, τόσο σε επίπεδο προγραμματισμού και ανάπτυξης κώδικα όσο και σε επίπεδο οργάνωσης εργασίας.
Ενδεικτικά έργα της ομάδας μας

Κατασκευή της SEO friendly σελίδα της εταιρείας Energycert, η οποία ασχολείται με ότι αφορά το πιστοποιητικό ενεργειακής απόδοσης.
Δείτε το Έργο Energycert.

Ανάπτυξη της σελίδας για τη σουίτα mCore. Σχεδιάστηκε σε responsive design.
Δείτε το Έργο mCore.
Δείτε περισσότερα έργα της ομάδας μας: Έργα.